In today’s digital-first world, web accessibility is no longer optional – it’s essential. Ensuring your website meets accessibility standards not only broadens your audience but also demonstrates a commitment to inclusivity and user experience. The Best Free Web Accessibility Color Contrast Checker is here to help you achieve just that.
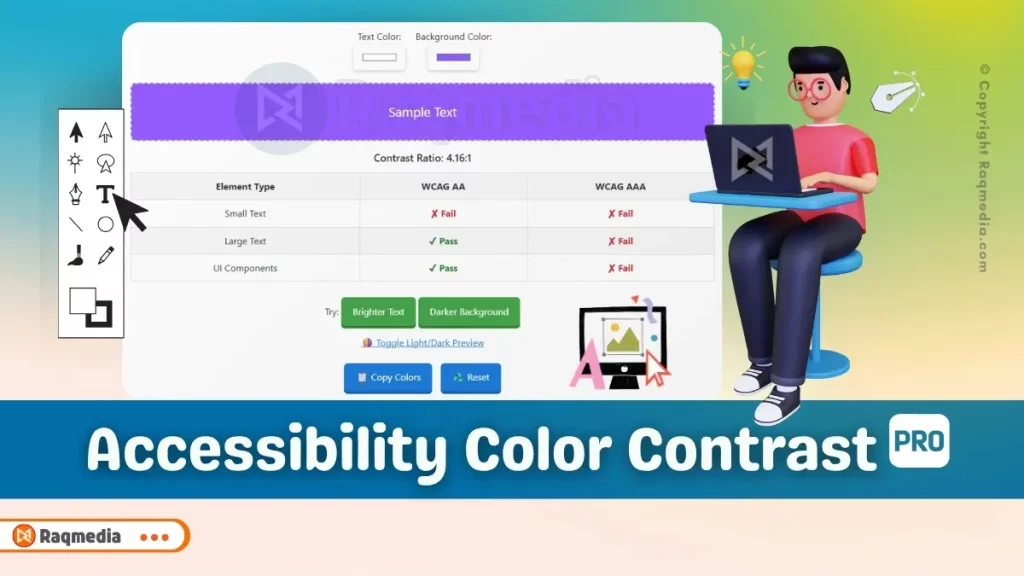
Free Web Accessibility Color Contrast Checker
This powerful tool simplifies the process of ensuring your color choices comply with WCAG (Web Content Accessibility Guidelines), making your designs accessible to everyone.
Ready to make your designs accessible to all? Start using the Best Free Web Accessibility Color Contrast Checker now and unlock the power of inclusive design!
What is a Color Contrast Checker?
A Color Contrast Checker evaluates the contrast ratio between foreground (text or UI elements) and background colors to determine if they meet accessibility standards. These standards are defined by the WCAG , which provides guidelines for creating inclusive digital content .
The Best Free Web Accessibility Color Contrast Checker goes beyond basic functionality by offering live feedback, detailed compliance tables, and actionable suggestions to improve your designs.
Why Choose Best Free Web Accessibility Color Contrast Checker?
Live Contrast Ratio Calculation
Get instant feedback on your color combinations as you input them. No more guessing—this feature ensures you can quickly identify whether your design meets accessibility requirements.
Detailed Compliance Table
The tool breaks down compliance into categories like Small Text , Large Text , and UI Components , clearly showing whether each element passes or fails WCAG AA and AAA standards. This granular view helps you pinpoint areas for improvement.
Actionable Suggestions
If your color combination fails to meet the required contrast ratio, the tool provides practical suggestions to fix the issue. Whether it’s adjusting brightness, saturation, or hue, these recommendations make compliance effortless.
Copy Color Codes
Once you’ve found the perfect combination, simply copy the HEX codes to integrate them into your design workflow seamlessly.
Reset Colors
Need to start over? The reset button clears all inputs, allowing you to experiment with new color combinations without hassle.
Error Checking for Invalid HEX
Avoid mistakes by catching invalid HEX codes before they cause issues. The tool alerts you to errors in real-time, ensuring smooth operation.
Completely Free
Unlike premium tools that charge for advanced features, this checker offers everything you need at no cost. It’s an invaluable resource for designers, developers, and businesses aiming to create accessible websites.
How Does WCAG Contrast Checker Work?
Using the Best Free Web Accessibility Color Contrast Checker is simple and intuitive:
- Input Colors : Enter the foreground and background HEX codes into the designated fields.
- View Results : Watch as the tool calculates the contrast ratio in real-time and displays pass/fail statuses for WCAG AA and AAA standards.
- Review the Compliance Table : Check the detailed table to see how your color combination performs across different element types (e.g., small text, large text, UI components).
- Get Suggestions : If your colors fail, follow the tool’s actionable advice to improve contrast.
- Copy & Integrate : Once satisfied, copy the HEX codes and apply them to your design project.
Who Can Benefit from This Tool?
- Web Designers : Ensure your website designs are visually appealing and accessible to all users.
- Developers : Test color combinations during development to avoid costly redesigns later.
- Content Creators : Optimize blog posts, infographics, and social media visuals for readability.
- Businesses : Meet legal requirements and enhance brand reputation by prioritizing accessibility .
- Educators : Create inclusive learning materials that cater to diverse audiences.
Key Features That Set It Apart
The Best Free Web Accessibility Color Contrast Checker stands out due to its unique combination of functionality, accessibility, and user-centric design:
- Real-Time Feedback : Instantly see how your color choices impact accessibility, saving time and effort.
- WCAG Compliance Breakdown : Detailed tables provide clarity on which elements meet or fail specific standards.
- Error Prevention : Built-in error checking ensures invalid HEX codes don’t disrupt your workflow.
- User-Friendly Interface : Clean, intuitive design makes the tool accessible even to beginners.
- Free Forever : Enjoy professional-grade functionality without hidden costs or subscriptions.
Pro Tips for Maximizing Your Experience
- Prioritize WCAG AA Standards : While WCAG AAA is ideal for specialized audiences, AA compliance is sufficient for most general-purpose websites.
- Test Across Devices : Preview your color combinations on multiple screen sizes and resolutions to ensure consistency.
- Use High-Contrast Defaults : Start with high-contrast base colors to minimize the need for adjustments later.
- Leverage Suggestions : Use the tool’s actionable tips to refine your color palette efficiently.
- Save Successful Combinations : Keep a record of compliant color pairs for future projects to maintain consistency.
Comparison with Other Tools
While there are many color contrast checkers available, not all offer the same level of sophistication:
WebAIM Contrast Checker : A popular option but lacks detailed breakdowns and actionable suggestions.
Adobe Color : Requires integration with Creative Cloud and doesn’t focus specifically on accessibility .
Basic Online Tools : Many free tools lack live feedback, error checking, and comprehensive compliance tables.
The Best Free Web Accessibility Color Contrast Checker bridges the gap between simplicity and functionality, making it the go-to choice for professionals and hobbyists alike.

Conclusion
Accessibility should never be an afterthought in web design. With the Best Free Web Accessibility Color Contrast Checker , ensuring your website meets WCAG standards has never been easier. From live contrast ratio calculations to detailed compliance tables and actionable suggestions, this tool empowers you to create inclusive, user-friendly designs effortlessly.
Whether you’re building a website, designing marketing materials, or crafting educational content, this tool ensures your color choices are both visually appealing and accessible to everyone.
Don’t let poor color contrast exclude users from enjoying your content. Try the Best Free Web Accessibility Color Contrast Checker today and take the first step toward creating a more inclusive digital experience!